

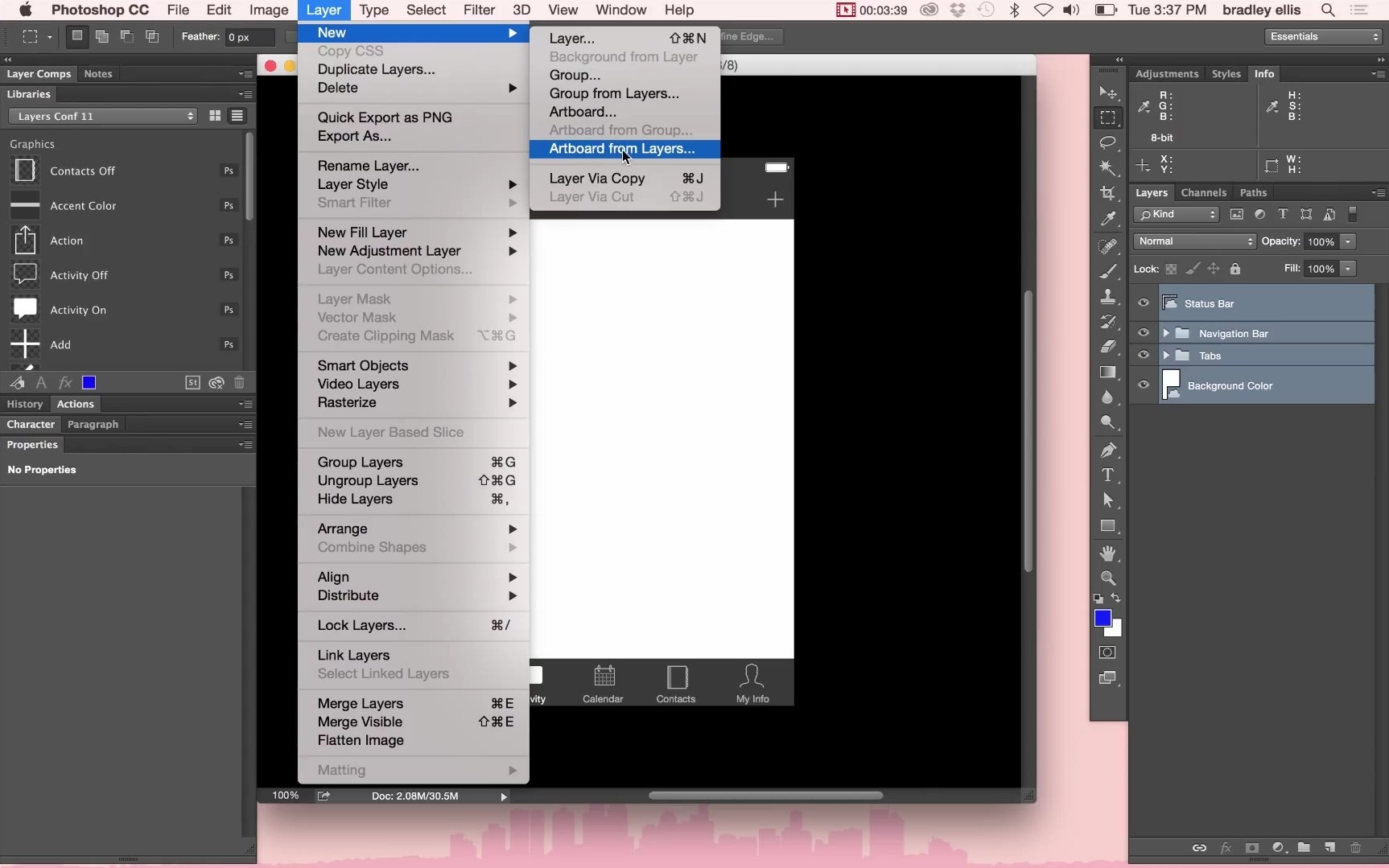
But there is one more thing to make it better! Also, make sure all these values are set in pixels!Ĭongrats! You’ve just created an Illustrator file that is almost perfect for icon design. You probably already know that icons should be placed into square artboards. I like to stack my icons into a nice rectangular form, this way if you’re creating 20 icons, you can make 4 columns with 5 icons in each, or 5 columns with 4 icons, or even 10 columns with 2 icons in each column.ĥ) So instead of creating one big arboard you should enter your icon dimensions. Most often, this field updates automatically depending on the number of artboards you’ve created, but you can enter your own value as well. But it really depends on the icon size you’re working on.Ĥ) Columns show how many columns the icons will be stacked into. Don’t set it to a small value because your icons need to have enough space around them, but simultaneously, don’t make it too big, so that the icons aren’t too far away from each other. I personally love the first option, because icons are stacked into nice groups next to one another, and you can easily check if they are cohesive and look similar in weight.ģ) Spacing shows how big the gaps between icons will be. After finishing the set you can delete extra artboards.Ģ) These 5 buttons determine how your artboards will be placed. It will serve well for different versions of the icons and various iterations you will make on the way to the final set. You need to create as many artboards as there are icons in the set, but from my experience, you’d rather create even more artboards than icons. Type in your file name and let’s jump over to the really important stuff! As I mentioned before, the main difference is that you will be working with multiple artboards. Let’s do a quick walkthrough of how to create your multiple artboards Illustrator file and how to make it even more suitable for icon design using guidelines.ġ) Easy to guess! Go to File > New (Cmd + N) to create a new Illustrator file.

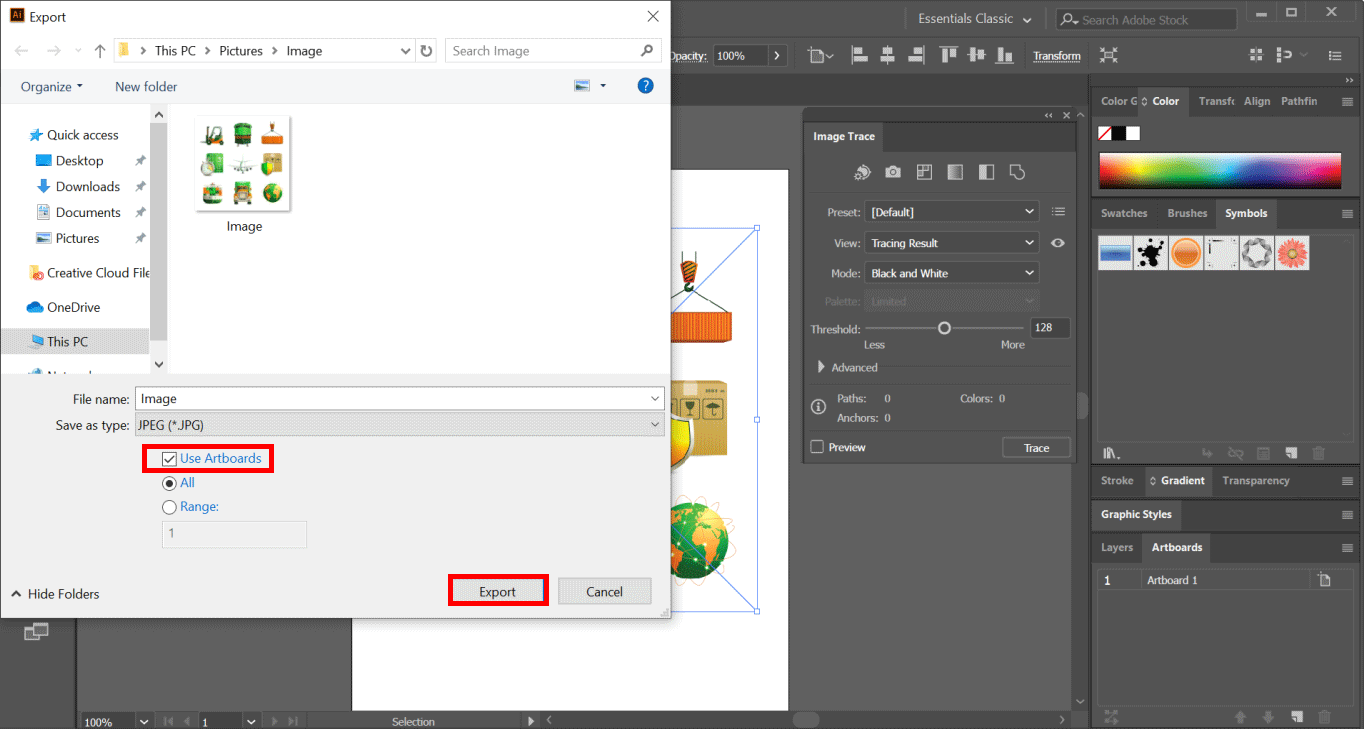
Also, it saves a ton of time exporting the icons, as you can export to different files all your artboards just in a few clicks. This was a game-changer for me! It is way more comfortable, because from the very beginning you get the predefined icon boundaries. The secret is, I switched from one big artboard to a lot of small icon-sized artboards. While experimenting with various methods, I have found the perfect one for me. Eventually, after long hours of copying/pasting and exporting icons one by one, I started looking for a better solution. svg files for the developer or export separate icon files for a client. But this isn’t very efficient when you need to export your icons, for example, prepare. I was doing it myself for a long time too. I’ve seen a lot of icon designers creating icons on one big artboard. In fact, it can take you from spending an hour exporting all your icons to just a few simple clicks. In the end, it determines your workflow and makes a real difference. So how to you create Illustrator document for icon design? Where does it all begin?Ĭreating your Illustrator document might seem like an insignificant thing, but don’t underestimate it. I remember how massively it changed my workflow when I first started doing this. But I believe it will provide a hell lot of value for beginners and those who don’t use this technique. That is going to change the texts from an original font to a shape, disabling editing options.This week’s article will be really technical. First thing to do is select all (Select -> All) and convert all text and fonts to outlines by clicking on Type -> Create Outlines. Once we are happy with our design we can get the file ready for print. That is the file you will use to modify your document or send to a designer in case we ever need to make changes to our artwork. To save, just click File –> Save As and select the.

Remember to save your file often while working to avoid losing your work unexpectedly. It is time for you to have fun and be creative with your design. Remember the parameters explained above to avoid any important image or logo being cut off. Once the guides are all set we are ready to start the design. If you don’t see the Rulers please select View -> Show Rulers to activate them) (To create a new guide you need to click on the Ruler area on the edge of the Illustrator artboard and drag into the document. Keep important graphics and text within this margin to prevent anything to be close to the edge or trimmed off. TRIM AREA: Showing where the card is going to be cut.ĬRITICAL MARGIN: 1/8” from the trim line. Where all the background, images, color should extend out to.


 0 kommentar(er)
0 kommentar(er)
